賢威8をインストールした状態ですと、グローバルメニューが白のままですよね。
そこで今回は、賢威8のグローバルメニューの背景色を変更する方法について解説しますね。
賢威8のグローバルメニューとは?
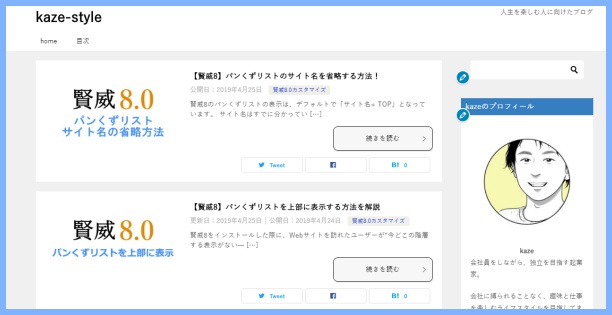
グローバルメニューとは、サイト名の下に表示されている帯で表示されている項目になります。
※「home」「目次」が表示されているのがグローバルメニューになります。

グローバルメニューのカスタマイズについては、「外観」-「メニュー」-「メニュー構造」で編集することできます。
賢威8をインストールした状態では、背景色が白であるため、ちょっと味気ないですよね。
ここからは、賢威8のグローバルメニューの背景色を変更する手順を解説していきます。
グローバルメニューを編集するには、「追加CSS」にコードを追加することで簡単に修正することができます。
僕のサイトの場合は、以下のような表示にしてみました。

【賢威8】グローバルメニューの背景色を変更する方法
あらかじめ、カラーコードで好みの色を選んでおきましょう。
僕の場合は、灰色に変更するため「#808080」を背景色に設定します。
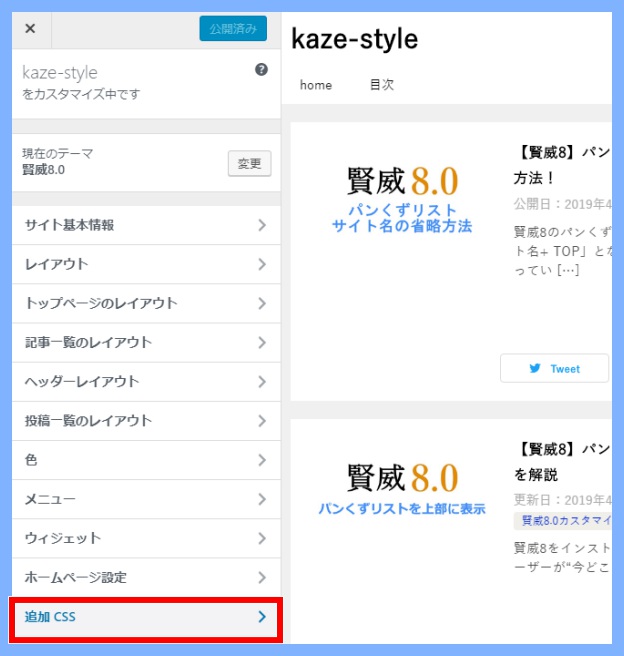
「外観」-「カスタマイズ」-「追加CSS」を開きます。

以下のコードを「追加CSS」に貼り付けて「公開」をクリックで完了です。
.keni-gnav_wrap {
/*グローバル_メニューの背景色*/
background-color: #808080;
}
.keni-gnav_inner li a {
/*グローバル_ボタンの背景色*/
background:#808080;
/*グローバル_ホバーエフェクトの色*/
border-bottom-color: #808080;
}
自分のサイトに合わせて、カラーコードを変更して見てください。
それぞれの、コードについて解説していきますね。
コードの解説(グローバル_メニューの背景色)
グローバルメニューの背景色に該当する箇所だけを変更してみます。
.keni-gnav_wrap {
/*グローバル_メニューの背景色*/
background-color: #808080;
}
このコードだけを追加してみると以下のような表示になります。

ボタンの色はそのままで背景色だけが変わります。
コードの解説(グローバル_ボタンの背景色)
グローバルメニューに配置されているボタンの色を変更してみます。
.keni-gnav_inner li a {
/*グローバル_ボタンの背景色*/
background:#808080;
}
このコードだけを追加してみると以下のような表示になります。

ボタンの色だけが変更されていますが、ボタンの下だけが白のままですね。
コードの解説(グローバル_ホバーエフェクトの色)
グローバルメニューに配置されているホバーエフェクトの色を変更してみます。
.keni-gnav_inner li a {
/*グローバル_ホバーエフェクトの色*/
border-bottom-color: #808080;
}
このコードを追加してみると以下のような表示になりますね。

以上で、グローバルメニューの背景色を変更する方法について解説してみました。
ぜひ参考にしてみてくださいね。