賢威8でスマホ表示をすると、フッターメニューが追従していて便利ですよね。
デフォルトでは、「シェア」と「TOP」の2つが表示されています。
この記事では、賢威8をスマホ表示した時に「ホーム」ボタンを追加する方法について紹介しますね。
【賢威8】スマホのフッターメニューにホームボタンを追加する方法!
賢威8をスマホから確認すると、下部にフッターメニューと呼ばれるボタンが表示されます。
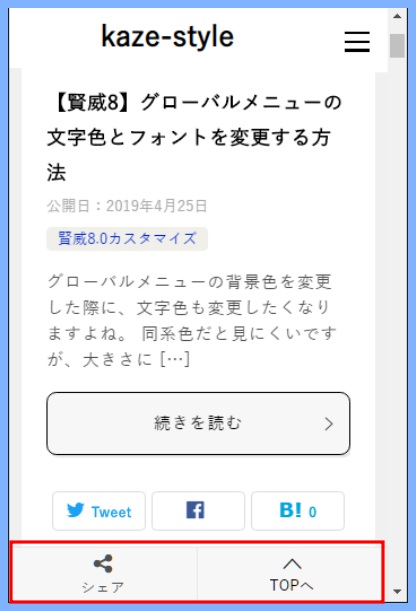
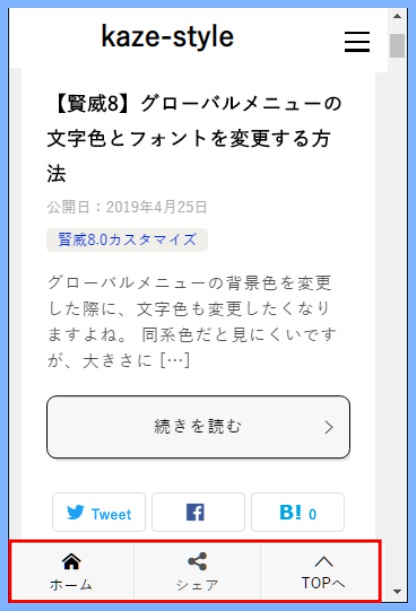
以下の画像が、スマホ表示した際に見える表示です。

インストールした状態では、「シェア」と「TOP」の2つが表示されています。
下にスクロールしても追従してくれるのため、非常に便利だと思います。
2つだけでもいいのですが、「ホーム」ボタンも表示させて置いたら便利ではないでしょうか。
ここからは、フッターメニューに「ホーム」ボタンを表示させる方法を解説します。
「賢威の設定」でコードを1行追加させるだけのため簡単にカスタマイズすることができます。
コードの追加
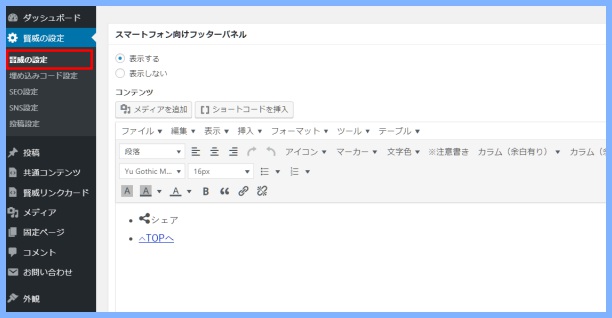
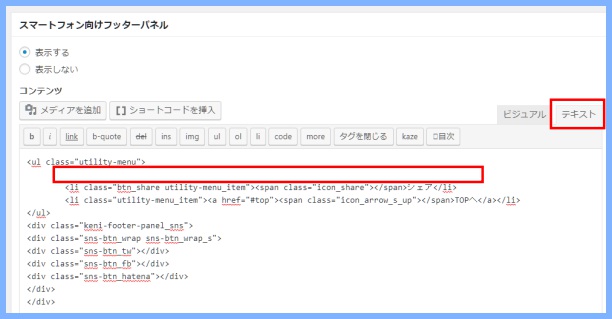
「賢威の設定」-「賢威の設定」-「スマートフォン向けフッターパネル」を編集します。

「スマートフォン向けフッターパネル」をテキストモードに切り替えます。
すると、以下のように表示されると思います。

上から2行目の【class=”utility-menu”】の下に以下のコードを追加します。
●●●には、自身のサイトのURLを入れてください。
※僕のサイトでは、●●●に【https://kaze-style.com/】が入ります。
<li class="utility-menu_item"><a href="●●●"><span class="icon_home"></span>ホーム</a></li>
コードを追記したら「変更を保存」をクリックして完了です。

フッターメニューにホームボタンが追加されているか確認
コードを追記して、スマホから見ると「ホーム」ボタンが表示されていることが確認できますね。

ぜひ参考にしてみてくださいね。