この記事では、Google AdSenseで広告コードをどの位置に設置したらいいのかを解説していきます。
プラグインやテンプレートの機能を使うことで、広告の配置ができると思います。
ただ、どの位置に設置したらいいのか迷われると思いますが、今回紹介する設置場所がオススメです。
Google AdSense広告の設置方法
Google AdSenseの広告コードは、管理画面で簡単に設置することができます。
ディスプレイ広告や関連コンテンツなど、記事内にコードを挿入することで表示されるようになります。
こちらの記事で、AdSenseの広告コードの作成から設置に関してまとめているので参考にしてみてください。

ここからは、記事内の本文の中に設置するアドセンスコードをどこに配置すればいいのかを解説していきます。
使用するバナーサイズに関しては、レスポンシブ広告かレクタングル(336×280)が単価とクリック率が高いためオススメです。
サイトとの相性もありますが、どちらを使っても特に大きく収益が変わることがないです。
僕の運営するサイトでも、広告を入れ替えて検証してみましたがレクタングルの方が若干収益性が高いように思います。
そのため、今回は広告をレクタングル(336×280)として紹介します。
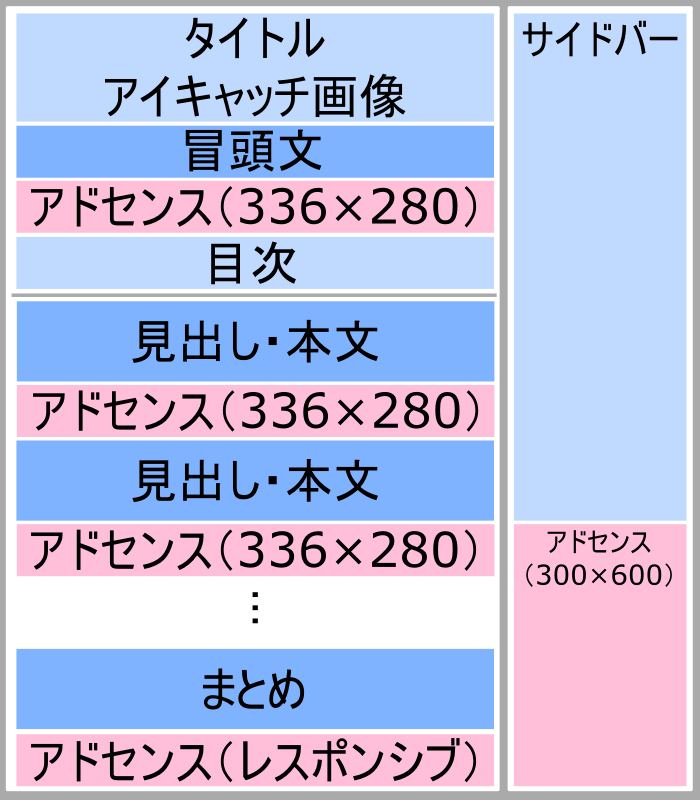
Google AdSenseで記事内のオススメの配置位置(PC)

PCで広告の配置については、上記の画像のように広告を貼っていくのがオススメです。
リンクユニットを使えるのであれば、アイキャッチ画像と冒頭文の間に埋め込むこととバランスがよくなります。
目次の上、見出しタグの手前、本文の最後の3点に広告を表示させておくことがオススメです。
見出しタグの手前というのは、以下の画像の用に見出しの本文が終わった後に表示されるようにしましょう。
見出し
~本文~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~

見出し
記事の内容によっては、4つ5と見出しが多くなることがあると思います。
毎回、見出しの手前に広告を埋め込むよりは、目次上と本文最後の広告を含めて、広告の数が3つか4つを目安に表示させておくことがオススメです。
検索者としては、「このサイト広告多いなあ」と感じて離脱してしまう可能性もあるためです。
そのため、見出しタグの手前に広告がないところもあってもいいと思います。
Google AdSenseで記事内のオススメの配置位位置(スマホ)
a.jpg)
スマホの場合は、上記の画像のような広告配置がオススメです。
最近では、スマホからブログに訪れる方が増えてきており、8割くらいがモバイル端末からのアクセスとなっています。
PC向けのように広告コードを配置していると、上記のようになっていると思います。
モバイルの場合は、ページを開いた時のファーストビューに広告があると、クリック率が多くなります。
そのため、ファーストビューに横長の広告を表示させて置くことがオススメです。
AdSense広告:横長広告の作り方
AdSenseでは、レスポンシブコードを横長や縦長に形状を指定することができます。
レスポンシブ広告コードの中にある「data-ad-format」を”auto“から”horizontal“(横長)、”vertical”(縦長)に変更するだけなので簡単に行えます。
ちなみに、このことに関しては、AdSenseヘルプにも記載されているため、公式で認められています。
サイトのレスポンシブ広告ユニットの一般的な形状を指定することもできます。
その場合は、data-ad-format の値を “rectangle“(レクタングル)、”vertical“(縦長)、”horizontal“(横長)に変更するか、これらをカンマで区切って組み合わせた値(”rectangle, horizontal” など)に変更します。
引用元:AdSense ヘルプ
AdSenseコードを横長にしたい場合は、以下のコードをコピーすることで使用できます。
※青字は、自分のクライアントコード、広告コードになります。
<!– ※アドセンスの横長広告 –>
<center>
<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-client=“ca-pub-◯◯◯◯◯“
data-ad-slot=”◯◯◯◯◯“
data-ad-format=”horizontal“
data-full-width-responsive=”false“></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</center>
<!– ※アドセンスの横長広告 –>
ちなみに、「data-full-width-responsive」に関しては、モバイル端末で表示する際に、広告の大きさを横長の状態にするのか、レスポンシブサイズにするのかを変更できます。
true:レスポンシブサイズで表示
false:横長の状態で広告を表示
AdSenseのヘルプでは、trueが推奨されていますし、収益性を考えるとレスポンシブサイズの方が魅力的です。
data-full-width-responsiveパラメータは “true” に設定することを推奨します。そうすることで、レスポンシブ広告ユニットがモバイル デバイス画面の全幅サイズに展開されることが多くなります。この設定により、収益増加の可能性が見込めます。
引用元:AdSense ヘルプ
trueは、サイズが大きくなりますしクリック率もいいのは実感しています。
しかし、個人的にはファーストビューで大きい広告が出るのはユーザー視点でみると「じゃまだなあ」と感じるので僕の場合は「false」の方がオススメです。
どちらを選んでも大丈夫ですし、自分のサイトを覗いてみた時にお好きな方を選んでください。