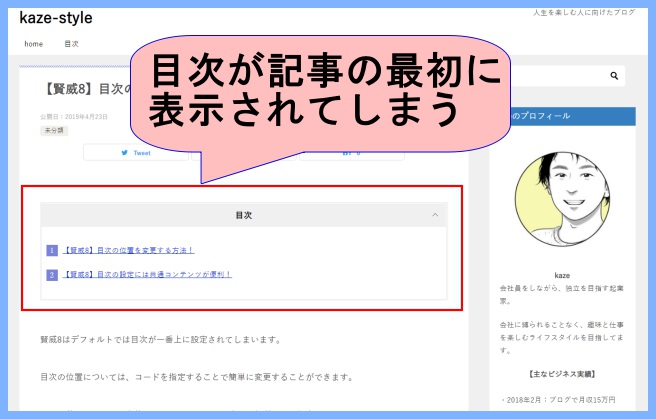
賢威8はデフォルトでは目次が一番上に設定されてしまいます。(現在はアップデートで最初のh2の前になっています)
目次の位置については、コードを指定することで簡単に変更することができます。
また、共通コンテンツを使用することでかなり見やすく便利なので紹介しますね。
【賢威8】目次の位置を変更する方法!
賢威では、目次の設定すると記事の上に表示されてしまいます。

※2019年4月12日にアップデート版(Ver8.0.0.0b7)がリリースされ最初のH2の真上に変更されたようになりました。
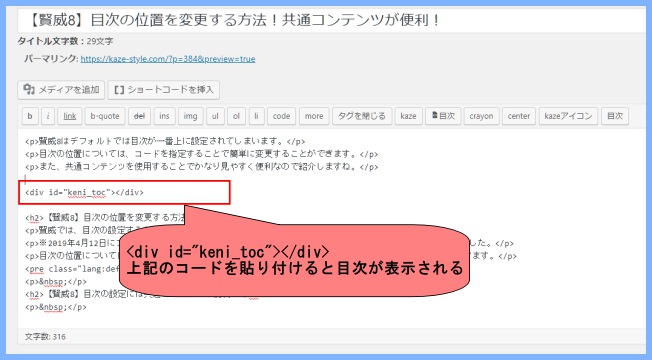
目次の位置については、以下のコードをテキストモードで貼り付けることで目次位置を任意に変えることができます。
<div id="keni_toc"></div>

コードをテキストモードで貼り付けるとわかりにくくなる
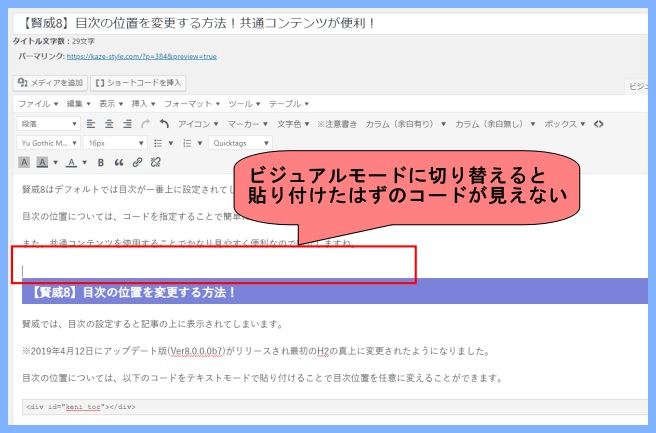
テキストモードに切り替えてコードを貼り付けるだけで目次が出るので便利ですよね。
ですが、ビジュアルモードに切り替えると貼り付けたコードがどこにあるのか一見するとわかりません。

できれば、どこに書いたのか目印になると便利ですよね。
そこで提案したいのが、賢威の共通コンテンツを使用する方法です。
この方法を使うと、ビジュアルモードに切り替えても目次の位置がはっきりとわかるので便利なんです。
【賢威8】目次の設定には共通コンテンツが便利!
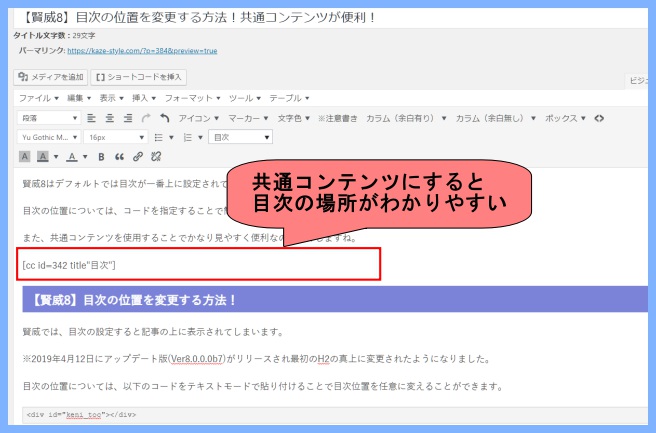
まずは、共通コンテンツを使用した際にどんな表示で見えるのかをお見せします。
以下の画像が共通コンテンツを使ったビジュアルモードでの表示になります。

こんな感じで、ビジュアルモードでも目次がどの位置に設定されているのかはっきりわかりますよね。
また、addQuicktagというプラグインを一緒に使うことでかなり便利になるので合わせて紹介します。
addQuicktagのプラグインをインストールしておいてください。
それでは、目次を共通コンテンツに設定する方法を紹介しますね。
目次を共通コンテンツに設定する方法
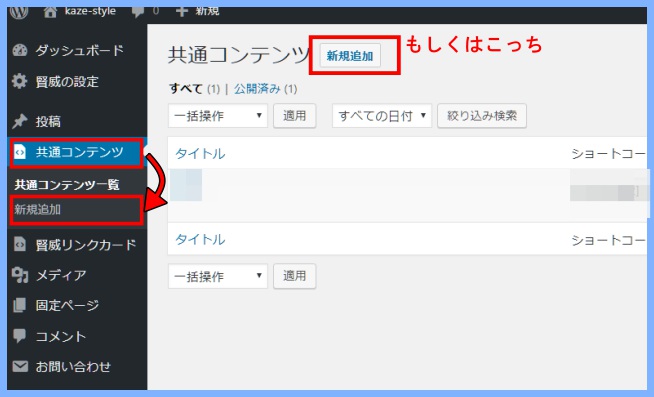
まずは、左側に表示されている「共通コンテンツ」-「新規追加」をクリックします。

①:タイトルは、わかりやすくするため「目次」として置きましょう。
②:テキストモードに切り替えます。
③:以下のコードをテキストに貼り付けます。
<div id="keni_toc"></div>
④:コードを貼り付けたら「更新」を押します。
⑤:右側に「ショートコード」という番号が表示されるので一度、メモ帳などにコピーしておきましょう。
「cc id=”●●●“」と表されていると思いますが、この「●●●」をコピーして置きましょう。

これで共通コンテンツとして登録されました。
addQuicktagにコードを登録
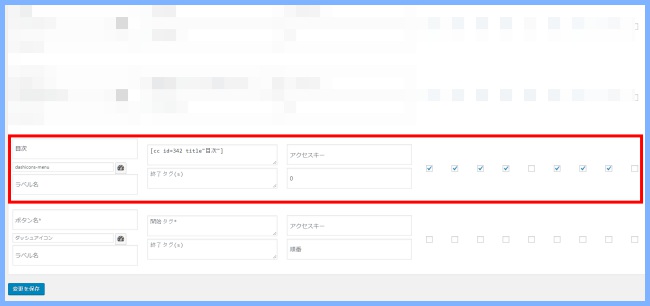
「設定」-「addQuicktag」に目次を登録していきます。

1.ボタンのラベルについては任意で大丈夫です。
2.先程、共通コンテンツでコピーした番号●●●を以下のコード●●●に設定するだけで完了します。
[cc id=●●● title"目次"]
3.右側のすべてにチェックを入れる(一番右にある✔にチェックするだけでOK)
設定の流れについてはいかにまとめてきます。
- ボタンのラベル:目次
- 開始タグと終了タグ:[cc id=●●● title”目次”]
- ✔:チェックを入れる
これで完了です。
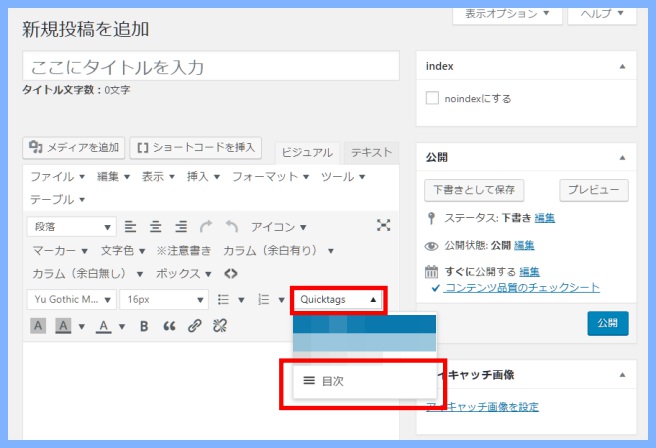
記事作成では、目次を以下のように使うことができるので時短になりますね。。

この設定をしておけば、記事作成をする際に「目次」を選択するだけで簡単に設定が行えます。
ぜひ参考にして見てくださいね。