Google AdSenseの広告には、記事内や関連記事広告だけでなく記事一覧に溶け込むように配置できるインフィード広告があります。
運営しているサイトの巡回率が増えてくると、サイトのホーム画面へのアクセスも増えてくると思います。
もし、記事一覧にインフィード広告が表示されていれば、収益にも少し貢献してくれるのではないでしょうか。
この記事では、WordPressでインフィード広告を表示させるプラグインと使い方や広告を配置しての効果をについて紹介しますね。
インフィード広告とは?
記事一覧の中に違和感なく配置する広告ユニットのことです。
インフィード広告の説明は、Google AdSenseで以下の説明が記載されています。
インフィード広告
サイト上の記事や商品の中に広告を違和感なく表示され、優れたユーザーエクスペリエンスを生み出します。
引用元:Google AdSense広告ユニット
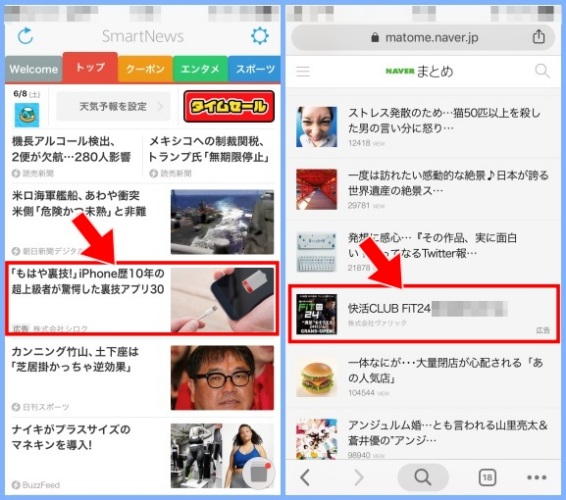
例えば、大手サイトのYahooやSmartNewsなどのアプリなどにも使われていますね。
こちらが、インフィード広告ユニットのイメージになります。
 Yahooでのインフィード広告のイメージ
Yahooでのインフィード広告のイメージ アプリでのインフィード広告のイメージ
アプリでのインフィード広告のイメージこのような広告を自身が運営するブログにも表示させることができるんですよね。
インフィード広告コードの作り方
インフィード広告をブログに貼り付ける際には、まず広告コードを取得しておく必要があります。
広告コードの作り方については、Google AdSenseの広告ユニットから作成できます。
やり方は、他の広告ユニットと同じですが解説します。
【インフィード広告の作成1】作成する広告の種類を選択
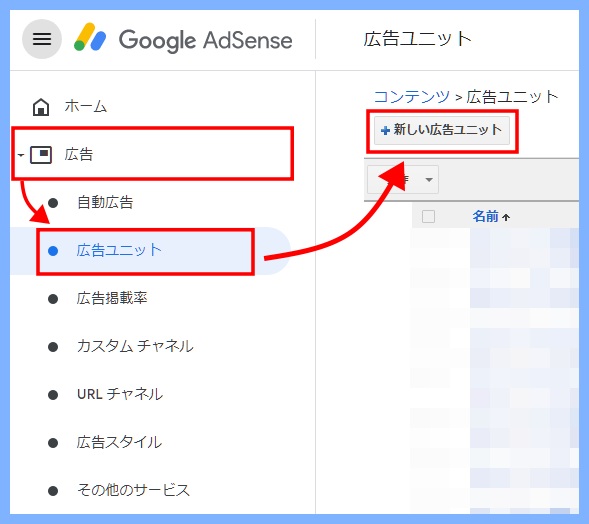
アドセンスにログインをし、左に表示されているメニューから
「広告」-「広告ユニット」を選択し「新しい広告ユニット」をクリックします。

すると、広告コードを選択できる画面が表示されます。
※人によっては関連コンテンツがないなど表示が異なります。

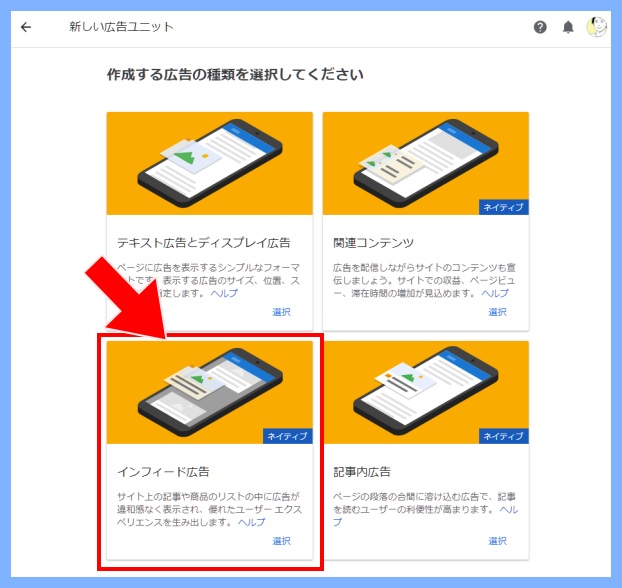
ここから「インフィード広告」を選択します。
【インフィード広告の作成2】広告スタイルを選択する
新しいインフィード広告の画面に移動すると以下の2つが表示されています。
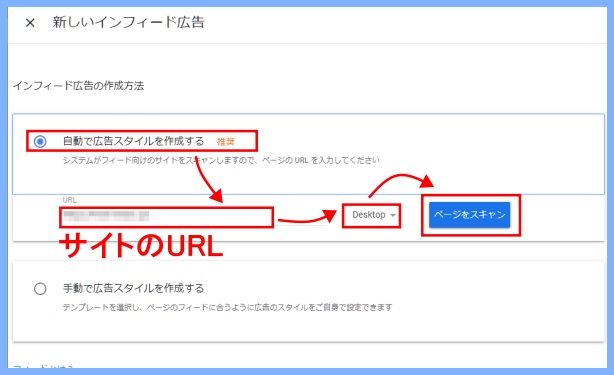
「自動で広告スタイルを作成する」
「手動で広告スタイルを作成する」
選択するのは、「自動で広告スタイルを作成する」です。
ここで、運営するサイトのURLを入力します。

右にプルダウンで「Desktop」と「モバイル」がありますが、スマホ表示とパソコン表示で広告が異なるので2つ作成する必要があります。
まずは、パソコン表示の広告を作成したいので、「Desktop」を選択し、「ページをスキャン」をクリックします。
※モバイル用の広告も作成しておくとスマホやタブレットでもインフィード広告が使えます。
【インフィード広告の作成3】広告を配置する場所を選択
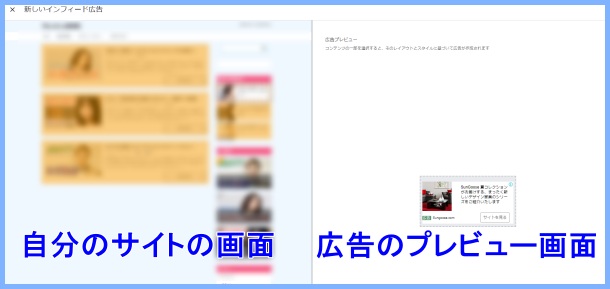
少し待つと、広告プレビュー画面が表示されますよね。
左の画面では、自分のサイトが表示され
右の画面で広告のプレビューが表示されていると思います。

左のコンテンツをクリックした場所に合わせたスタイルで広告を自動で作成してくれます。
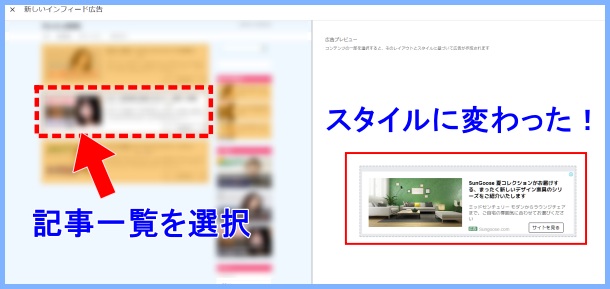
左のページから、記事一覧を選択してみましょう。
点線で囲われるのでクリックすると、右の広告のスタイルが変化しますよね。
選択したら、「次へ」ボタンをクリックします。

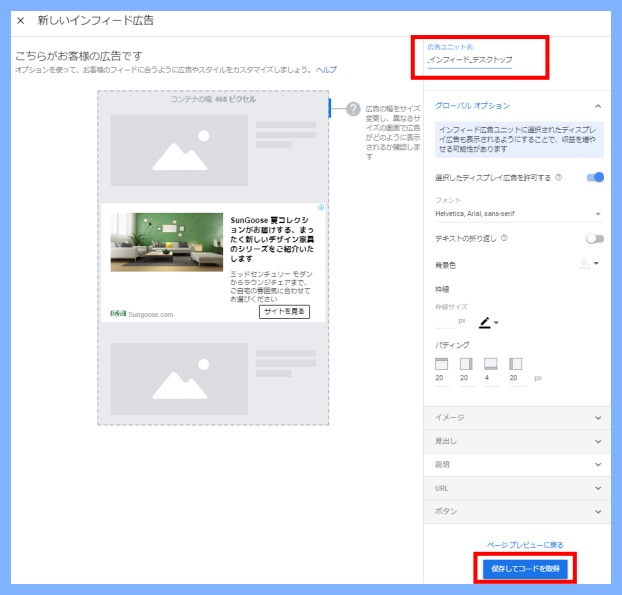
【インフィード広告の作成4】広告ユニットの名前を変更
この画面で広告ユニットの名前を決めます。
また、細かい色や設定ができるようですがそのままで大丈夫です。
広告ユニットの名前に関しては、特に決まりがないですがわかりやすく作成しておくと後で確認しやすいと思いますね。
- 【サイト名】_インフィード広告_デスクトップ
- 【サイト名】_インフィード広告_モバイル
名前を決めたら、「保存してコードを取得」をクリックして完了です。

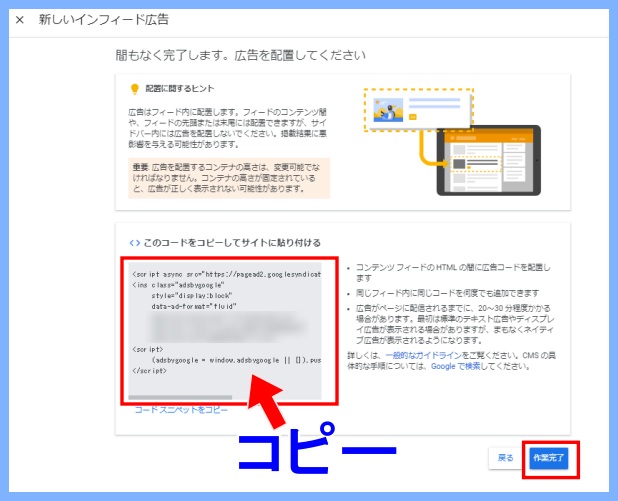
【インフィード広告の作成5】広告ユニットのコードをコピー
広告の作成が終わると、広告コードが表示されます。
真ん中あたりに表示されている「<>このコードをコピーしてサイトに貼り付ける」で、灰色のコードをコピーして置いてください。
このコードは、後でプラグインを使用する際に必要になります。
後でも広告コードは取得できますが、メモ帳か何かに貼り付けて置くことをおすすめします。

WordPressでインフィード広告を表示させるプラグイン
インフィード広告は、使用しているテンプレートによって「外部」-「カスタマイズ」などで編集することができるかもしれません。
僕が使っているテンプレート「賢威8.0」では、そんな便利な項目がなかったのでプラグインを使用することにしました。
今回、インフィード広告を表示させるために使用したのは、「Ad Inserter」というプラグインです。

更新頻度も高いため安心して使えますね。
プラグインをインストールしたら有効化してください。
インフィード広告を表示させるプラグインの設定方法
ここからは、「Ad Inserter」の設定方法を解説します。
設定に必要なのは3つだけなので、そんなに難しくないです。
- アドセンスコードの貼り付け
- 広告を表示させる行数を入力
- 広告を表示させるデバイスを選択
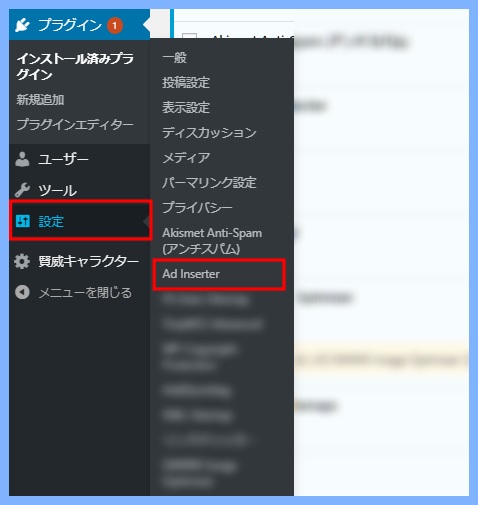
プラグインの設定画面に移動するため、WordPressの左から「設定」-「Ad Inserter」をクリックします。

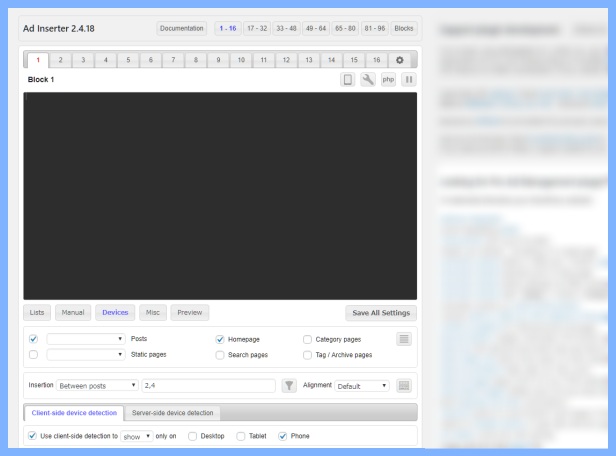
するとこんな画面が表示されますね。

【プラグインの設定1】アドセンスコードの貼付け
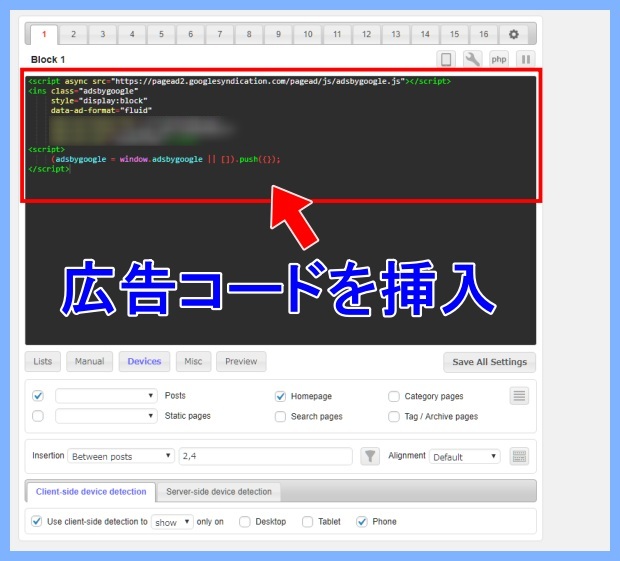
まずは、前述で作成してあるインフィード広告の広告コードを黒い画面に貼り付けします。
貼り付けるとこんな感じです。

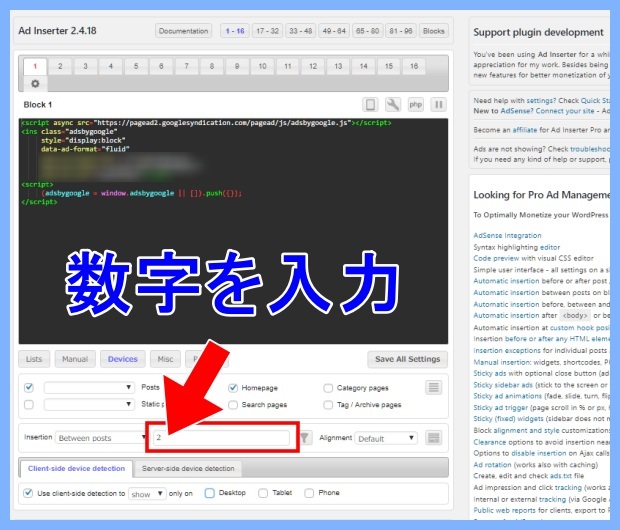
【プラグインの設定2】広告を表示させる行数を選択
記事一覧表示で、何行目に表示させるかを設定することができます。
項目は、「Insertion(挿入)」という項目です。
「Between Posts」のままで、隣の項目に数字を入力します。
例えば、2行目と4行目に広告を挿入する場合は半角カンマで区切り「2,4」と書き込みます。
こんな感じで、おそらくデフォルトでこの表示になっているのでそのまま次に進んでも大丈夫です。

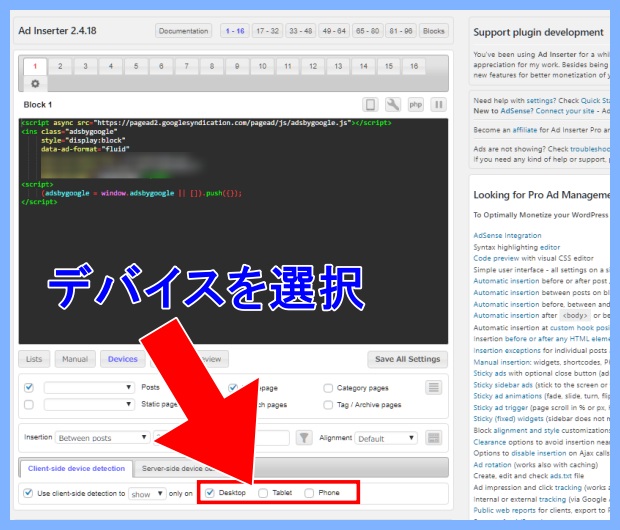
【プラグインの設定3】広告を表示させるデバイスを選択
設定画面の下部に「Use client-side detection to」という項目がありますよね。
右に「Desktop」「Tablet」「Phone」が選択式になっています。
今回作成した広告コードは、デスクトップ用のコードのため「Desktop」にチェックを入れます。
もし、モバイルようにコードを作成していたら、「Tablet」と「Phone」の2つを選択してくださいね。
設定ができたら、「Save All Settings」をクリックしてください。

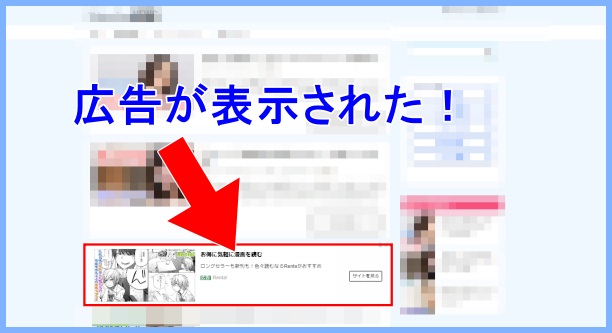
インフィード広告が表示されているか確認
設定が保存が保存できたら、サイトのホーム画面に移動して確認してみてください。
広告は、すぐに反映されないので5分位待ってサイトに再度アクセスすると以下のように表示が確認できると思います。

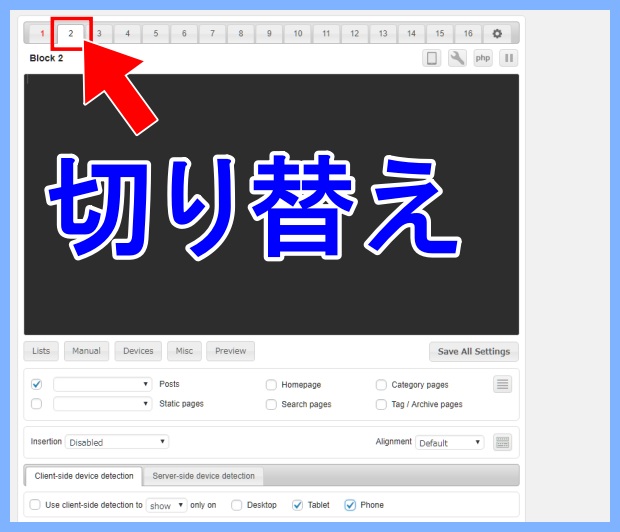
モバイル用のインフィード広告も使用する場合
プラグインの設定画面で「Block」を切り替えることでスマホ用のインフィード広告の設定をすることができます。
僕の場合は、Block2に切り替えてプラグインの設定1~3の手順を同様に行っています。
広告コードは、アドセンスでモバイル用のインフィード広告を新たに作成し貼り付け、広告を表示させるデバイスを「Tablet」と「Phone」にすると完了です。

インフィード広告の効果はどれくらい?
僕のサイトでもインフィード広告を使っているのですが、まだ配置して間もないということで収益はそれほど高くはないですね。
ただ、全くクリックされないわけではないのでこれから効果などは見ていきたいと思います。
1ヶ月くらいですが、84円ほどらしいです(汗)
配置してもどっちでもいいかもしれませんね。

まとめ
今回は、インフィード広告の設定方法について解説しました。
こちらの広告は、サイト巡回率が上がってホーム画面が見られるようになったりブックマークされたりした際に効果があると思います。
巡回率が上がってきたと感じたら、収益に少しは貢献してくれると思うのでぜひ参考にしてみてくださいね。











