WordPressを使ったことがない場合、どうやって扱っていいかわからないと思います。
また、記事を書く際に必ず抑えておきたいリンクや文字装飾といった機能についても紹介してきます。
WordPressで記事を書く方法・基本操作
WordPressにログインをすると以下のような画面が表されると思います。
左側にある管理メニューから選択した機能が右側に表示されます。

| ダッシュボード | 管理画面でプログラムの更新などが表示される |
|---|---|
| 投稿 | 記事の投稿・編集・削除を行う |
| メディア | 記事に挿入する画像の投稿・編集・削除を行う |
| 固定ページ | 投稿とは別の記事、お問い合わせ画面などの作る |
| コメント | 記事に寄せられたコメントの管理を行う |
| 外観 | ブログのデザインの変更を行う |
| プラグイン | プラグイン(便利なツール)を管理する |
| ユーザー | 管理画面にログインできるユーザーを管理する |
| ツール | ツールの設定を行う(あまり使わない) |
| 設定 | 基本設定・プラグインの設定を管理する |
※使っているテーマ・プラグインによって管理メニューに機能が追加されるため表示が異なります。
全部の機能を使いこなせないといけないわけではないので安心してください。
主に使う画面については、上記の表で赤字で記載した画面になります。
それでは早速、WordPressで記事を投稿する手順を解説していきます。
WordPressで記事を投稿してみる
まずは、「管理メニュー」-「投稿」-「新規追加」を押下します。

新規追加すると右の画面の表示が切り替わり、「記事投稿」画面に表示が切り替わります。
記事投稿画面の説明
記事投稿画面では、タイトル、装飾、記事の内容を書くエリアに別れています。

タイトル:タイトルを記載
装飾・画像:記事本文の装飾(見出し、太字、マーカー、画像など)
記事:記事本文を記載
基本的には、タイトルと記事本文を書いて文字の装飾、見出しの追加をしていくという手順で投稿していきます。
記事作成が済んだら「公開」ボタンを押すことで、記事がサイト上で公開されます。
ビジュアルモードを使って投稿する
装飾エリアの右上に「ビジュアル」「テキスト」というタブが切り替えられるようになっています。
基本的には「ビジュアル」が選択されている状態にして投稿をしていきます。

テキストモードは、HTMLのコードで記載するため、HTMLの知識が必要です。
Twitterの投稿、Instagramの投稿、ASPのコードなどを記事に埋め込む際に使用します。
記事の装飾:見出しを作る
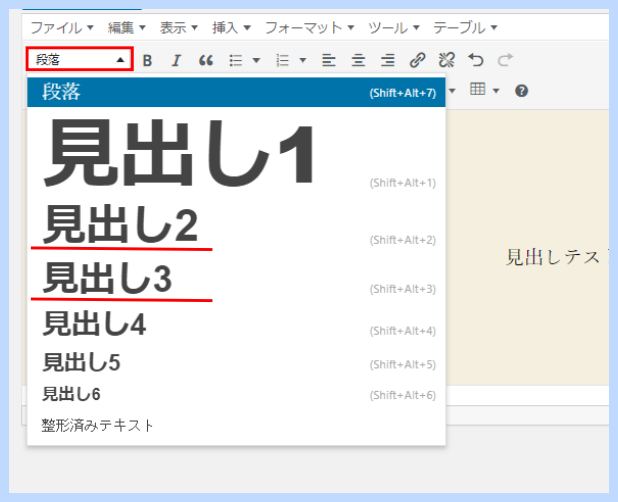
見出しに関しては、「段落」というプルダウンから「見出し1~6」を設定します。

見出しの文章にカーソルを合わせた状態で、プルダウンの中から見出しを選択してきます。
基本的には、「見出し2」を使用し、小見出しを使いたい場合に「見出し3」を使っていってください。
入力する際に、以下のショートカットキーで入力がオススメです。
ショートカットキー:Shift + Alt + 【見出しの番号の数字】
記事の装飾:文字を太字にする
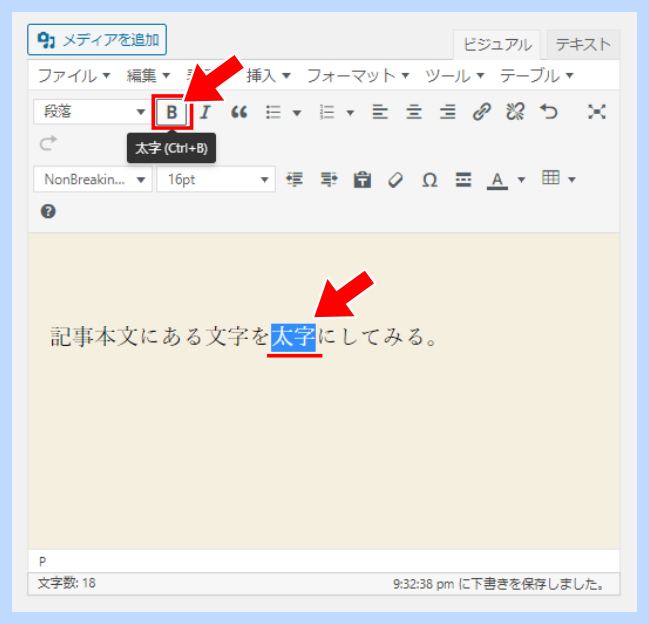
文字を太字にするには、太字にする文字をドラッグし「B(太字)」ボタンをクリックします。

文字をドラッグし以下のショートカットキーでもできます。
ショートカットキー:Ctrl + B
記事の装飾:文字色を変更する
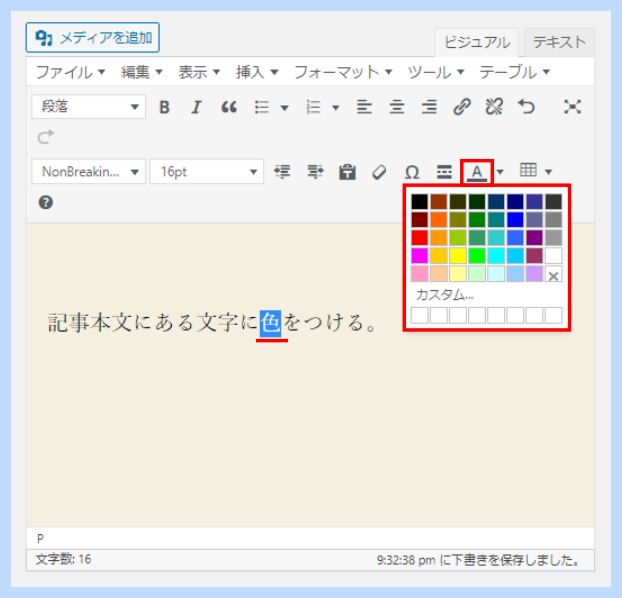
文字色のを変更は、文字をドラッグし「A(テキスト色)」からパレット表示される色を選択します。

※これはショートカットキーはありません。
記事の装飾:引用タグを使う
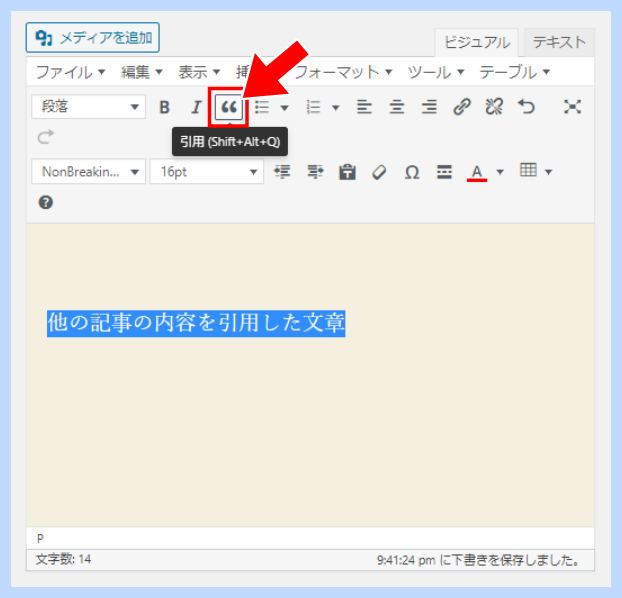
他の記事から文章や画像などを抜粋する場合には、引用タグを使います。
そのまま貼り付けだと記事のコピペになってしまうので注意が必要です。
引用に関しては、該当の文章の上で「引用ボタン」を押下することで使用できます。

文章の上で以下のショートカットキーを入力します。
ショートカットキー:Shift + Alt + Q
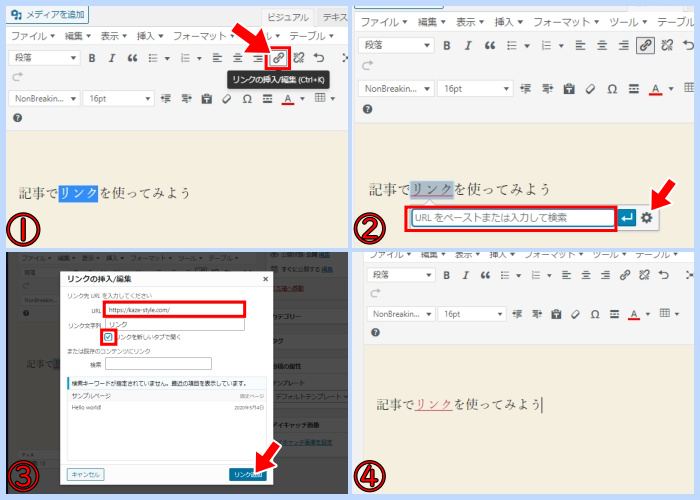
記事の装飾:リンクを付ける
サイトのリンクを付けるには、リンクを付けたい文字をドラッグし「リンクボタン」を押下します。
「URLをペーストまたは入力」にURLを入力し、歯車のマークをクリックします。
「リンクの挿入・編集」ダイヤログが表示されるため、「リンク新しくタブで開く」にチェックを入れて「リンクを追加」をクリックします。

ショートカットキー:Ctrl + K











