WordPressを使用して記事を書いているとテンプレートによっては、目次の機能がないものも存在します。
「賢威10」から「Diver」というテンプレートに変更した際に、目次機能がないことに気づきました。
公式サイトでは、「Tabel of Contents Plus(以降TOC+と表記)」が紹介されています。
今回は、なぜ僕が「TOC+」ではなく「Easy Table of Contents」の方をおすすめするのか理由を紹介します。
【目次プラグイン】TOC+より「Easy Table of Contents」を進める理由
WordPressのプラグインに脆弱性が見つかっており、攻撃される対象になる可能性があることがわかりました。
例えば関連記事を表示させるプラグイン「yuzo Related Posts」などは、脆弱性が見つかっており即削除するように言われています。
6万以上のWebサイトにインストールされているYuzo Related Postsプラグインは2019年3月30日にWordPress.orgのプラグインディレクトリから削除されました。ストアドクロスサイトスクリプティング(XSS)を可能にするこの脆弱性は、現在、実際に悪用されています。これらの攻撃は、最近のSocial WarfareとEasy WP SMTPの脆弱性を標的としたのと同じ攻撃者にリンクしているようです。
このことから、長く更新されていないプラグインについてはあまりインストールしておかない方が懸命なのかもと思うようになりました。
「TOC+」の更新日付を見てみましょう。

2019年7月現在で4年前となっていました!!
目次の見た目もいいですし、何か問題が発生しているわけではないですがプラグインの導入は危険かなあと個人的に思います。
そこで、違う目次プラグインがないかを探してみました。
次に見つけたのが「Easy Table of Contents」で「TOC+」と同じくらい人気の目次プラグインなんですよね。

このプラグインであれば、追加CSSで見た目もカスタマイズできるようですし、使ってみた感じもシンプルでよかったです。
更新日付も2019年7月現在で4ヶ月前となっており、定期的にアップデートされていることもポイントの一つですね。
「Easy Table of Contents」の設定方法
ここからは、プラグインの設定方法を解説していきます。
プラグインの有効化を済んだら
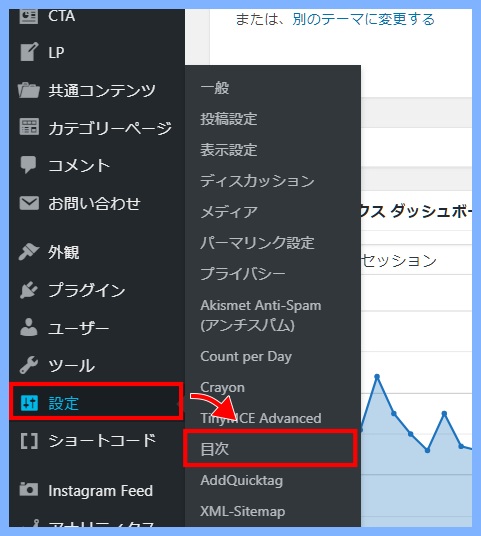
「ダッシュボード」-「設定」-「目次」という項目をクリックします。

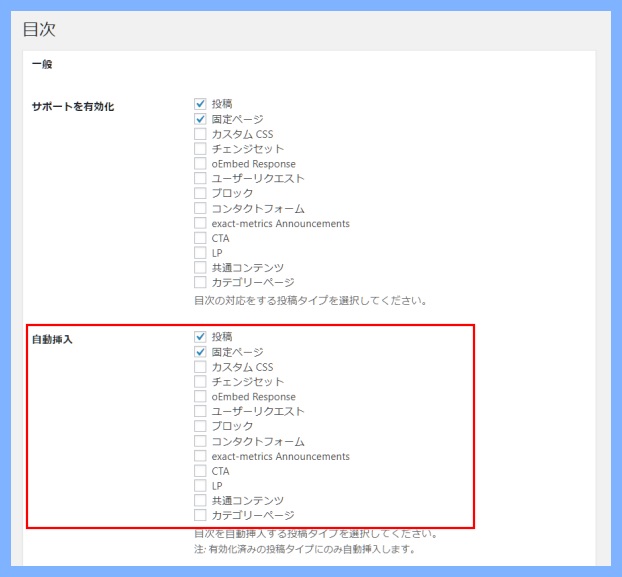
色々と表示されると思いますが、変更するのは以下の6つです。
- 自動挿入
- 表示条件
- 見出しラベルを表示
- 見出しラベル
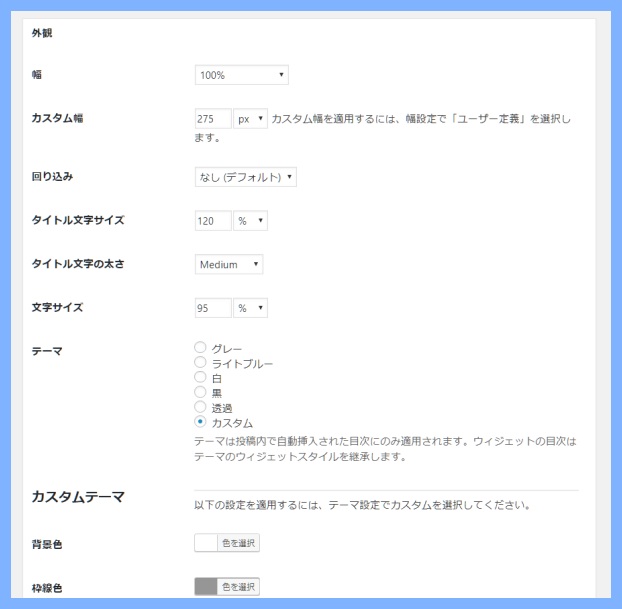
- 外観(お好みで)
- 高度-見出し
自動挿入では、「投稿」と「固定ページ」にチェックを入れています。

表示条件は、「1」にしておきましょう。
数字を上げると、見出しの数によっては目次が表示されないということが起きてきます。
見出しラベルの表示にチェックを入れておき、見出しラベルに「目次」など好きなラベル名を入れます。
その他は特に、設定しなくてもいいです。

外観の設定については、好みになるのですが僕の設定だとこのようになっています。
面倒な場合は、「テーマ」からお好みの色を選択すると楽かもしれません。

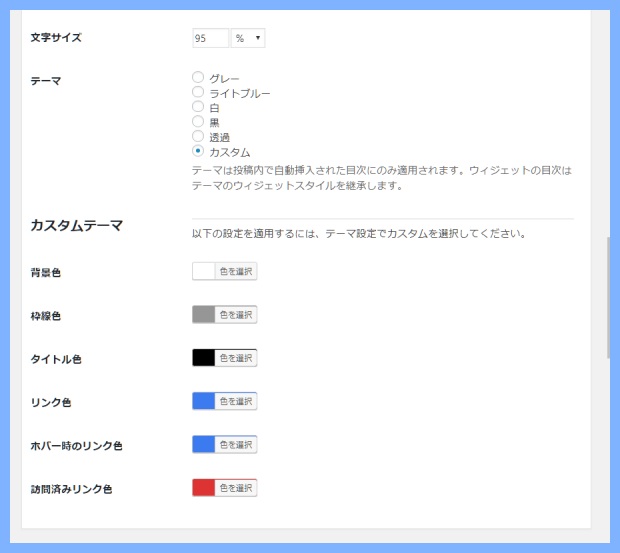
カスタマイズテーマについては以下の通りです。

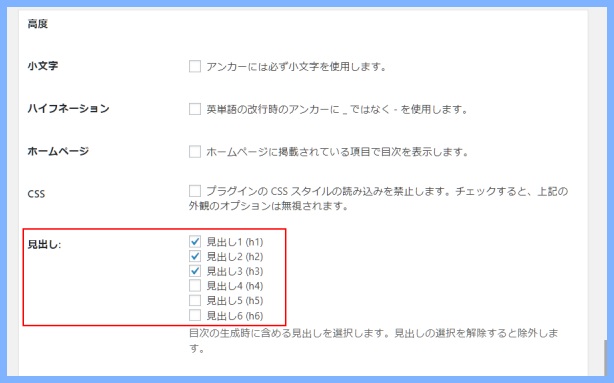
高度の設定については、「見出し」という項目にチェックを入れます。
チェックを入れることでどのレベルを見出しに表示させるかを変更できます。
僕の場合は、見出し1~3にチェックを入れています。

以上で設定は終わりです。
「Easy Table of Contents」の表示を確認
こちらが、今回導入知った「Easy Table of Contents」の表示になります。
このような見た目になりますね。
シンプルでわかりやすいですし、とてもいいなあと感じました。

【補足】「Easy Table of Contents」のカスタマイズ
さきほどの見た目にするには、追加CSSに以下のコードを貼り付けることで同じ見た目になります。
ただ、以下のコードをサイトに埋め込むことでこの記事の目次が消えてしまうという現象が起きています。
おそらく、貼り付けたコードを読み込んでしまう使用がこのテンプレート「Diver」にはあるのかもしれません。
この記事では、目次は表示されませんが、以下のコードを添付しておきます。
他の記事は、目次が表示されているので大丈夫です。
「外観」-「カスタマイズ」-「追加CSS」に以下のコードを貼り付けて保存で完了です。
#ez-toc-container{ border-width: 2px !important; border-radius: 0; } #ez-toc-container ul.ez-toc-list a { display: block; border-bottom: 1px solid #eee; padding: 8px; } .ez-toc-title-container { display: block; width: 100%; } #ez-toc-container p.ez-toc-title { display: block; text-align: center; margin-bottom: 5px; } .ez-toc-title-toggle { position: absolute; top: 13px;right:15px; }
まとめ
今回は、目次プラグインの設定について紹介しました。
長く更新されていないプラグインよりは、更新が頻繁な方が安心だと思います。
見た目もカスタマイズで変更することができますし、おすすめです。
ぜひ参考にして見てください。











