ブログのサイドバーをカスタマイズするのって面白いですよね。
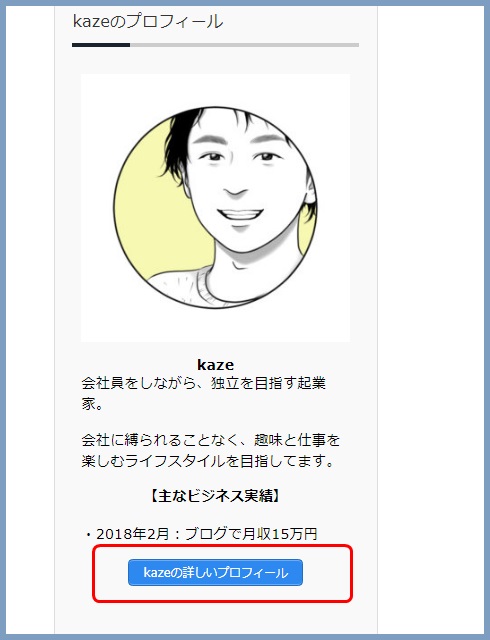
プロフィールの欄に詳しいプロフィールのページにリンクを飛ばしたりする方も多いかと思います。
文字列にリンクを貼るのもいいですが、ボタンにするのも楽しいですよね。
そこで今回は、サイドバーのリンクボタンを配置する方法について解説しますね。
【WordPress】サイドバーにリンクボタンを配置する方法は?
サイドバーのボタンを配置するために使用するのが「Shortcodes Ultimate」というデザインパーツをするためのプラグインです。
プラグインを有効化することで、ボックス、見出し、リストなどの50位上あるショートコードを利用してデザインを柔軟にカスタマイズすることができます。

プラグインのインストール方法
管理画面から検索をしてインストールしていきましょう。
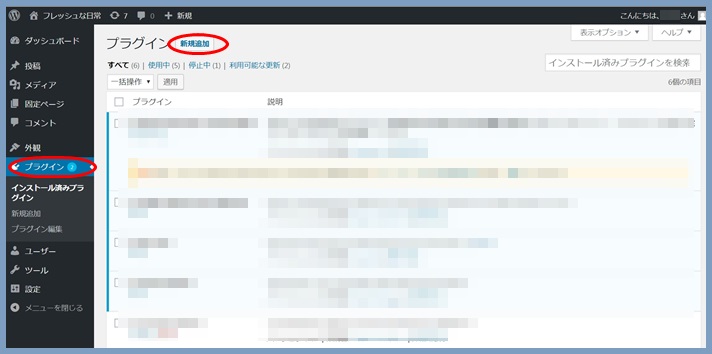
1.WordPress管理画面 → プラグイン → 新規追加
に移動し、プラグインの検索をします。

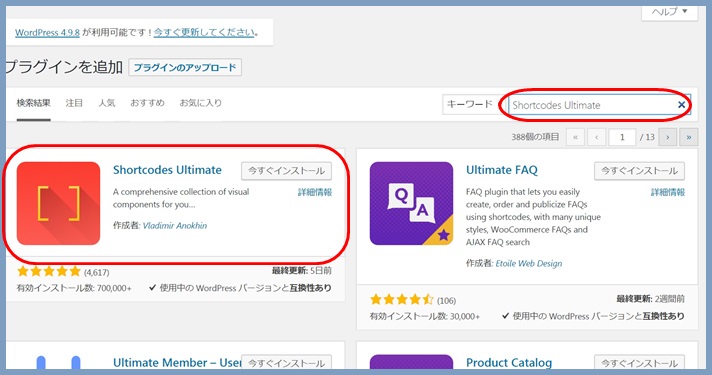
2.「Shortcodes Ultimate」を検索
検索してら「今すぐインストール」をクリック

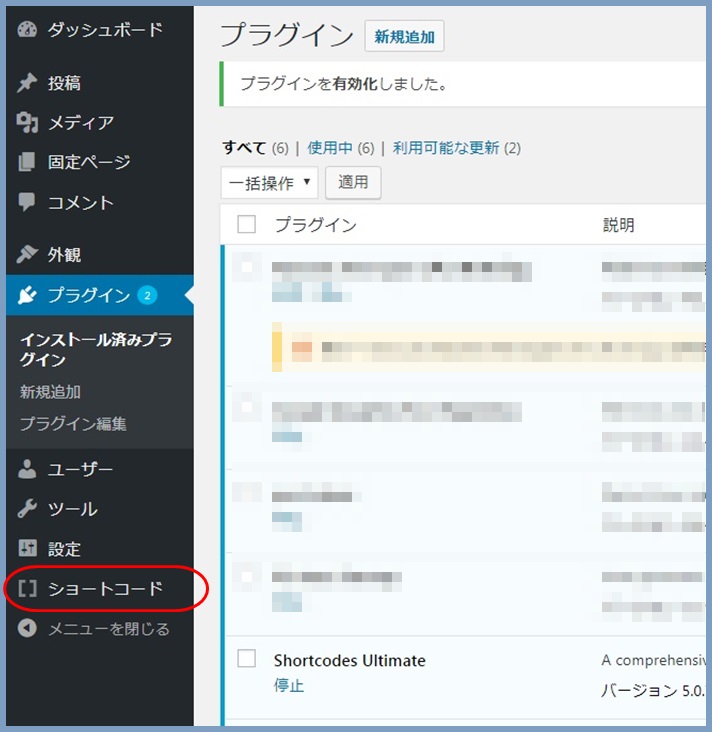
3.有効化をクリック
すると、管理画面の下に「ショートコード」という項目が追加されます。

プラグインの設定について
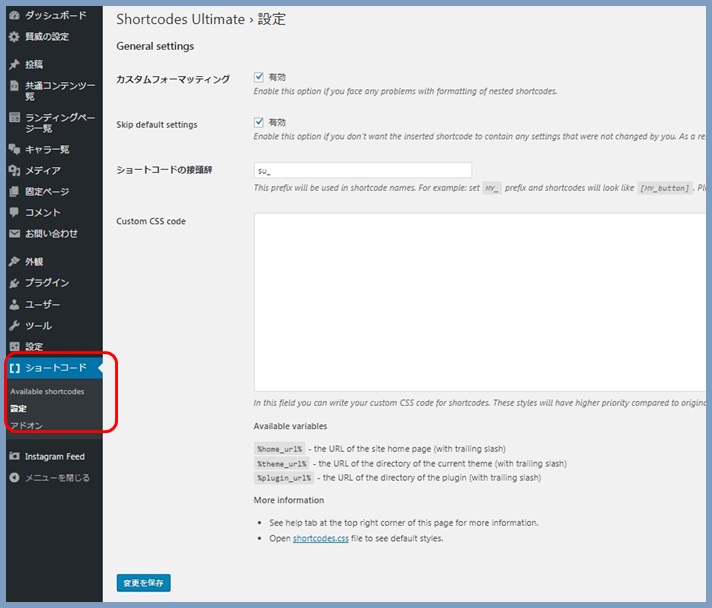
ショートカットコードの設定については、特にそのままでOKです。
・カスタムフォーマッティング
☑有効
・Skip defalt Settings
☑有効
・ショートコードの接続辞
「su_」
・Custom CSS code
空欄でOK

プラグインの使い方
使い方については、「Available shortcodes」からコードを書き換える方法と「ショートコードを挿入」の2パターンをご紹介します。
どちらでもボタンを作ることができますし、コードが読める方は①の方法が簡単かもしれません。
方法1:「Available shortcodes」からコードを書き換える方法
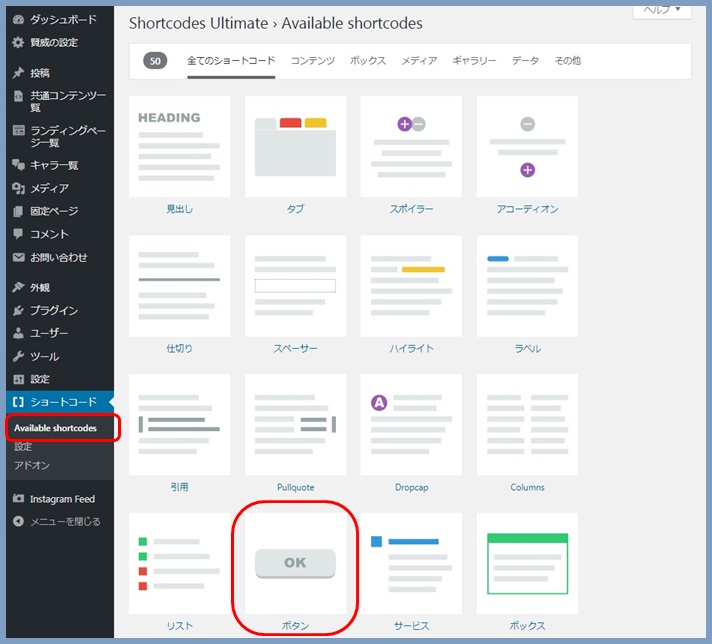
・WordPress管理画面 → ショートコード → 「Available shortcodes」
・一覧の中から「ボタン」をクリック

中央に表示されている「ショートコード」をコピーします。
※コピーすると以下のコードがでてきます。
[su_button url="①" target="self" style="default" background="#2D89EF" color="#FFFFFF" size="3" wide="no" center="no" radius="auto" icon="" icon_color="#FFFFFF" text_shadow="none" desc="" onclick="" rel="" title="" id="" class=""] ②[/su_button]
・①にリンク先のURLを入れる
・②にボタンに表示する文字列を表示させます。
※僕のサイトの場合は、以下ののように設定しています。参考までに
[su_button url="https://kaze-style.com/sitemaps/profile" target="self" style="default" background="#2D89EF" color="#FFFFFF" size="3" wide="no" center="no" radius="auto" icon="" icon_color="#FFFFFF" text_shadow="none" desc="" onclick="" rel="" title="" id="" class=""] kazeの詳しいプロフィール[/su_button]
方法2:ショートコードを挿入
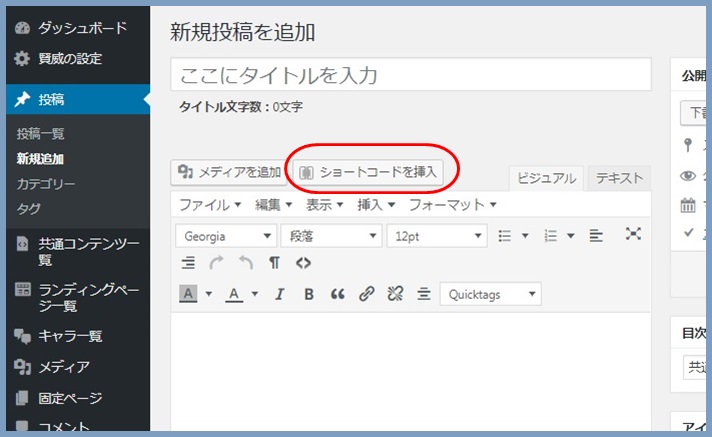
・WordPress管理画面 → 投稿 → 新規追加
新規記事投稿画面に「ショートコードの挿入」ボタンが表示されていると思います。
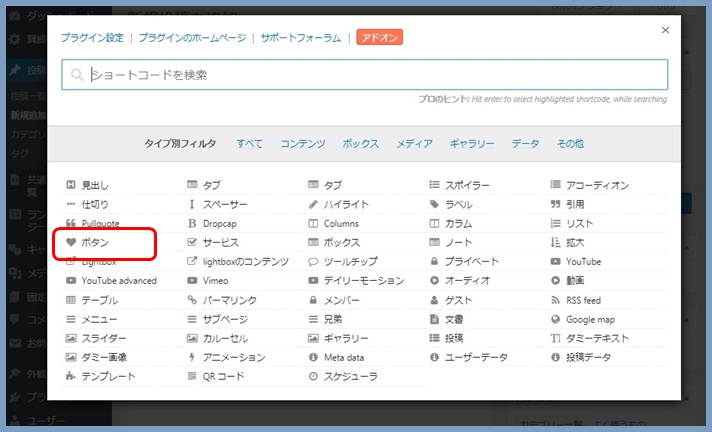
・ショートコードの挿入を押下

・一覧の中から「♥ボタン」をクリックします。

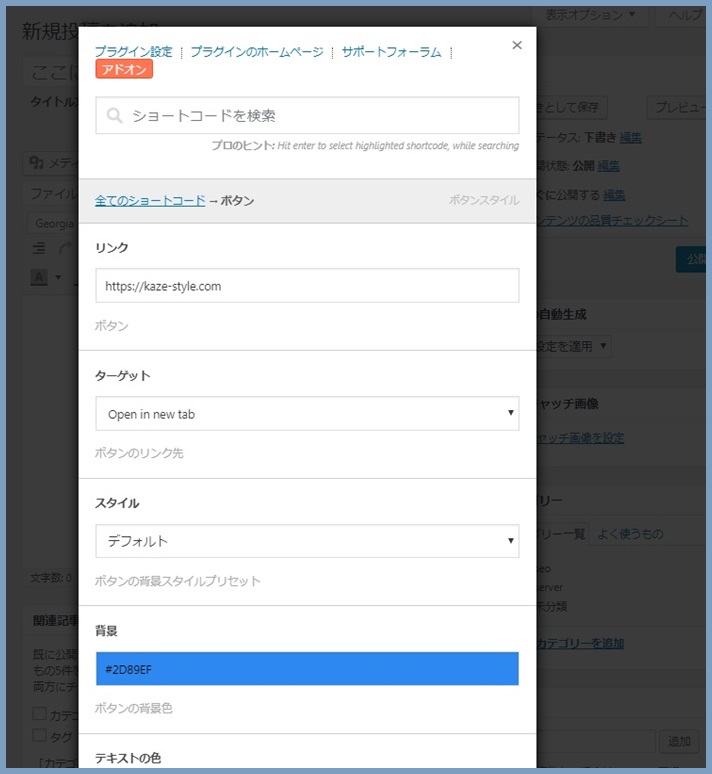
・リンク先URLとボタンに表示する文字列を入力
※リンク:リンク先のURLを指定
※コンテンツ:ボタンに表示する文字列

・ショートコードを挿入をクリック
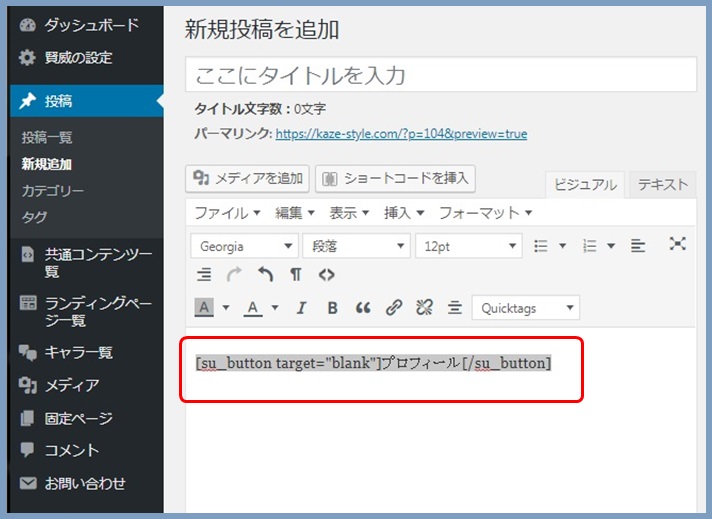
新規投稿画面に表示されたコードをコピーします。
・WordPress管理画面 → 外観 → ウィジェット
テキストをサブコンテンツに追加します。
先程コピーしたコードをビジュアルモードで貼り付けて完成です。

まとめ
今回は、サイドバーのプロフィールにボタンを配置する方法について書いてみました。
プラグインを使用して簡単に貼り付けることができるので是非試してみてくださいね。